本文原创:小N同学
前言
如过你是一个电脑小白,但是你也想写博客。但是觉得hexo博客的搭建极其烦人,那么你可以试一试Gridea这款博客程序:
Gridea是什么?
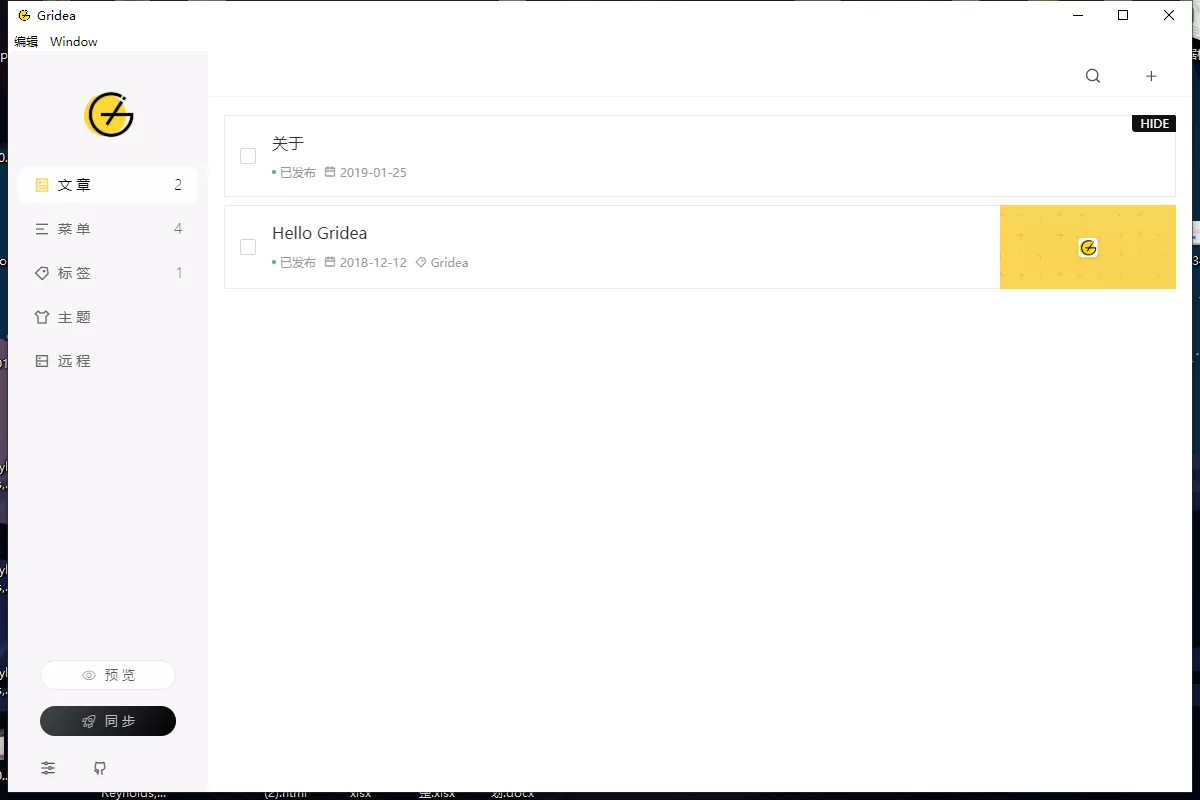
Gridea 一个静态博客写作客户端。他在windos电脑上以exe程序运行。他打开长这个样:

可以看出这款程序十分的易上手,比hexo对小白来说十分的友好。
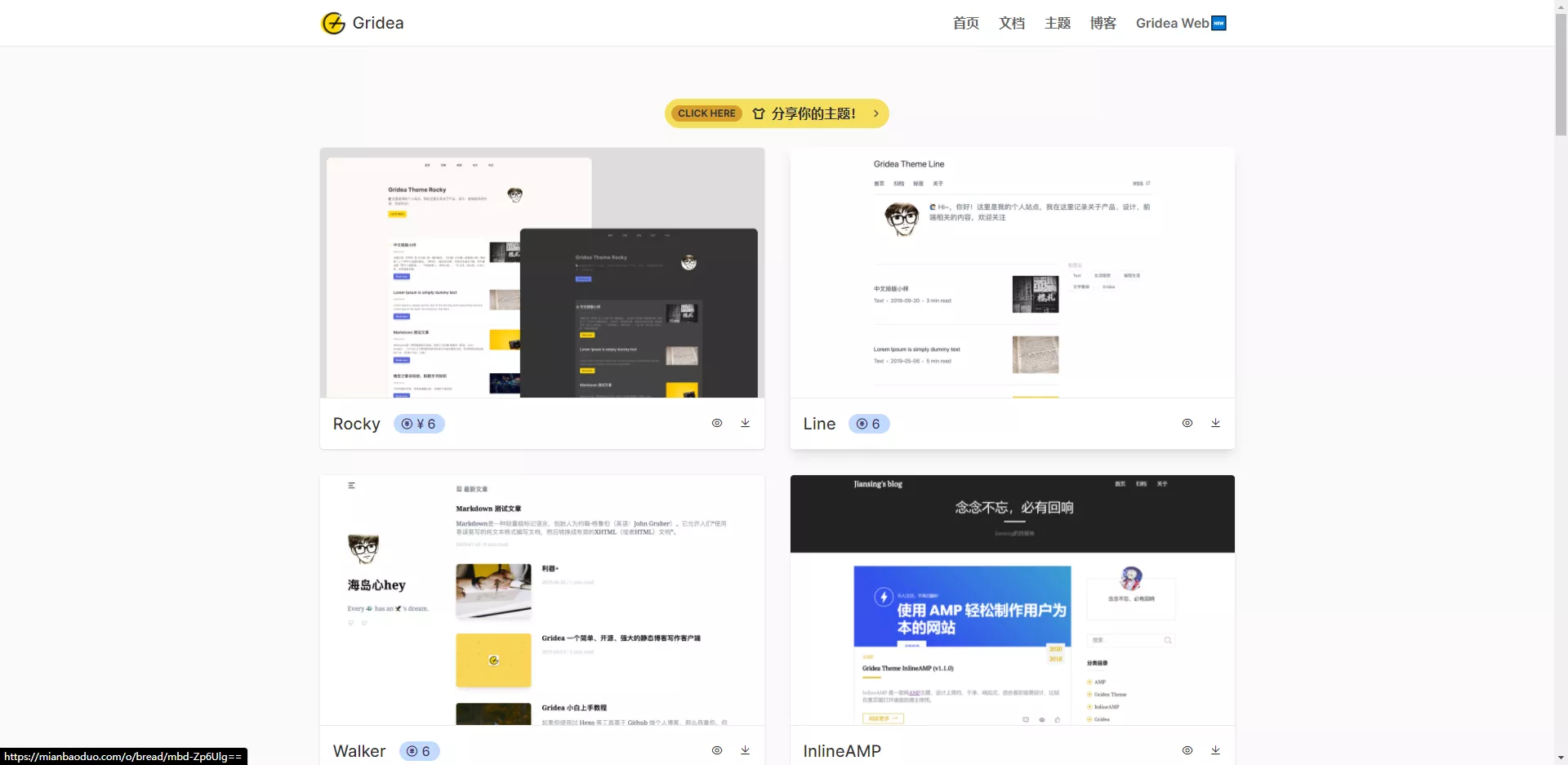
而且它还内置了多款主题,并且集成了gitalk和disqus评论插件。


而且他还有NexT主题,喜欢这个主题但是不会弄hexo的小伙伴有福了!

安装Gridea
Gridea支持三种部署方式:
Github pages
coding pages
SFTP

这次我打算将这个博客部署到Github然后通过vercel加速国内访问
一、创建仓库首先我们要先去Github创建一个部署Girdea的仓库。

因为我是通过vercel部署,所以不用加上.github.io。然后仓库一定要选择Public(公开)
创建Token因为要通过Gridea的程序上传到Github,所以我们要去创建一个Token。

我们这里只勾上repo即可。

注意Token只会在这里显示一次,下一次就不会显示了,所以这里一定要复制一下!!!!
配置Gridea这时我们回到Gridea的远程配置界面,填写相关的信息:

然后点击远程连接测试,通过了就会显示这个,然后保存即可:
 上传到Github
上传到Github
这个时候我们点击程序左下角的同步按钮成功了也会提示:


然后去仓库看看原文件是否存在。

可以看到,上传成功了。
配置vercel上传成功了,但是想要访问还是不行。我们得去配置vercel。我们点击官网上的Start Deploying(开始部署)

选择Github登录。然后再仪表盘找到你的仓库点击import导入。

选择个人。

点击continue。

然后点击Deploy部署即可。

部署成功后进入你的网站。你可能会看到这样一幕:

怎么解决?复制你的网址。然后粘贴到这里:

然后点击同步,同步到Github之后Vercel会自动重新部署,你只需要一直刷新等待结果即可。

大功告成!
给你的博客添加Gitalk评论系统
1.打开链接。

填写完毕点击注册申请

成功的界面。
然后把数据往这里面填即可:

Client ID就是上图中的客户编号。
Client Secret就是上图中的客户机密。
仓库名称填写你Gridea的仓库名。
Owner填写你的用户名。
保存同步刷新网页,进入Hello World帖子查看评论。

成功~